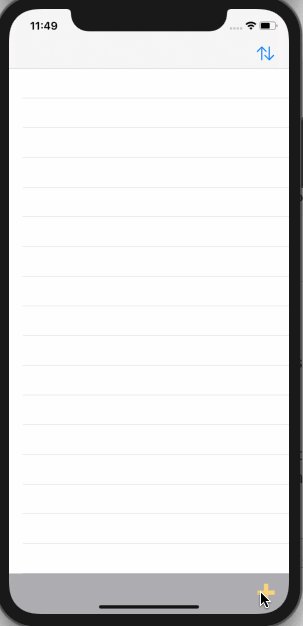
還記得第一個頁面右下角的橘色十字按鈕嗎?忘記了就算了,剛好回頭再看看我的文章幫我刷刷點閱率!!
今天開始實作這顆十字按鈕的功能,我想你要知道,這顆按鈕按下去之後的行為,來人!上圖!
就如你所看到的動圖,按下新增按鈕後看似簡單的行為,背後隱藏著許多秘密,咱們來一一拆分。
提示視窗需要使用程式碼產生,由於我們是因為點擊新增按鈕才跳出視窗,所以照理來說應該寫在新增按鈕的程式碼內,就是你第一天拉@IBAction的程式碼區塊
@IBAction func addList(_ sender: UIButton) {
}
如果你覺得addList這個名字不好,不吉利,那你可以改成你喜歡的名字,但是最好一開始設定時就設定好,因為更改很容易出錯,如果真的要改,按著command鍵,點擊你要改的那個名字,選Rename,就可以改了。
但是由於我的提示視窗內有兩個文字框,兩個按鈕,很多吶,我不想要這些東西塞滿我的addList的func,所以我另外寫一個func來包這些東西。
func creatAlert(alertTitle: String, alertMessage: String, actionTitle: String, cancleTitle: String, indexPath: IndexPath?)
{
}
這是我定義的func,之後只要有人想要產生一個擁有兩個文字框兩個按鈕的UIAlertController,只要呼叫這個方法就好,當然是樣子長這樣,內部的詳細程式碼等我娓娓道來。
首先說明各個參數是幹什麼東西的:
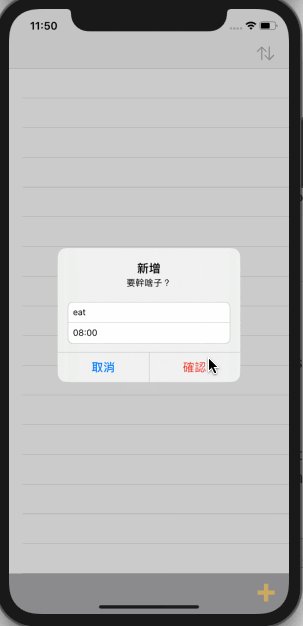
所以當我在呼叫這個creatAlert方法時,如果要有下圖顯示的樣子,呼叫的程式碼會長這樣子。
@IBAction func addList(_ sender: UIButton) {
creatAlert(alertTitle: "新增", alertMessage: "要幹啥子?", actionTitle: "確認", cancleTitle: "取消", indexPath: nil)
}
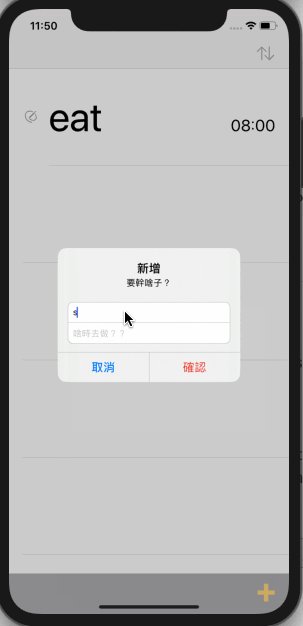
你可能會問,文字框裡面怎麼會有顏色較淡的字,褪色嗎? 不! 那是提示字元(placeholder),就是跟使用者說這個文字框要你輸入什麼資料,至於怎麼做,那就是creatAlert方法內部要實作的事情了,接著往下看。
接著開始creatAlert內部實作。
回到我一開始講的需要哪些實作,首先你要有一個UIAlertController,到creatAlert方法內輸入以下程式碼:
let alert = UIAlertController(title: alertTitle, message: alertMessage, preferredStyle: .alert)
//style為cancel的Action,不論添加順序怎樣,都是在最下面或最左面,不能改
let cancleAction = UIAlertAction(title: cancleTitle, style: .cancel, handler: nil)
let okAction = UIAlertAction(title: actionTitle, style: .destructive, handler: nil)
alert.addTextField { (titleTF) in
titleTF.placeholder = "想幹點啥??"
}
alert.addTextField { (subtitleTF) in
subtitleTF.placeholder = "啥時去做??"
}
alert.addAction(okAction)
alert.addAction(cancleAction)
present(alert, animated: true, completion: nil)
現在你的creatAlert方法應該長得要像這樣子,如果沒有,找找看從哪裡開始長歪了。
func creatAlert(alertTitle: String, alertMessage: String, actionTitle: String, cancleTitle: String, indexPath: IndexPath?)
{
let alert = UIAlertController(title: alertTitle, message: alertMessage, preferredStyle: .alert)
//style為cancel的Action,不論添加順序怎樣,都是在最下面或最左面,不能改
let cancleAction = UIAlertAction(title: cancleTitle, style: .cancel, handler: nil)
let okAction = UIAlertAction(title: actionTitle, style: .destructive){ (action) in
}
//初始化一個文字框,並且加入到提示控制器
alert.addTextField { (titleTF) in
titleTF.placeholder = "想幹點啥??"
}
alert.addTextField { (subtitleTF) in
subtitleTF.placeholder = "啥時去做??"
}
//剛剛一開始做的UIAlertAction也要加入到UIAlertController內
alert.addAction(okAction)
alert.addAction(cancleAction)
//UIAlertController所需的元件都加完之後,還要把UIAlertController推送出來,這樣才是你看到的那個彈出視窗。
present(alert, animated: true, completion: nil)
}
這個時候開啟模擬器,run一下,點選新增按鈕,你會發現什麼事都沒發生,因為按鈕做好了,方法也做好了,但是按鈕並沒有跟方法連結啊,點選新增按鈕並沒有呼叫方法,當然沒反應,現在讓按鈕呼叫creatAlert方法:
@IBAction func addList(_ sender: UIButton) {
creatAlert(alertTitle: "新增", alertMessage: "要幹啥子?", actionTitle: "確認", cancleTitle: "取消", indexPath: nil)
}
此時完成目標1-3了,點選按鈕就有一個UIAlertController了,並且帶有兩個文字輸入框與兩個按鈕,但是由於我只是把介面做出來,目前點選確認,是不會有任何反應的。
我們開始來做確認按鈕按下去之後的事情吧,目前先做點選確認把資料儲存到資料模型,表格才有資料可以顯示。
把一開始打輸入的okAction刪除,並且重新輸入一次,當你打到圖片上這個地方時,按下enter。
你會發現程式碼變成這樣,這是一個閉包,閉包的概念較為複雜,大致上來講就是裡面包含了當你按下這個okAction時所要執行的程式碼,如果想對閉包有更深的了解,網路上有許多大神的教學,都可以參考看看。
首先我想要取得兩個textField輸入文字的資料,並且儲存到一開始創建的資料模型內,並且在之後將目前新增的資料顯示在表格:
if let text0 = alert.textFields?[0].text, let text1 = alert.textFields?[1].text
{
let totalText = ListModel(title: text0, subtitle: text1)
if alertTitle == "新增"
{
self.listDatas.insert(totalText, at: 0)
self.toDoListTableView.insertRows(at: [IndexPath(row: 0, section: 0)], with: .top)
}
}
我想你對於這行程式碼可能看不懂,沒關係,這行主要用意是將我新增的資料,插入在第0個段落的第0筆資料,也就是表格的最上面。
self.toDoListTableView.insertRows(at: [IndexPath(row: 0, section: 0)], with: .top)
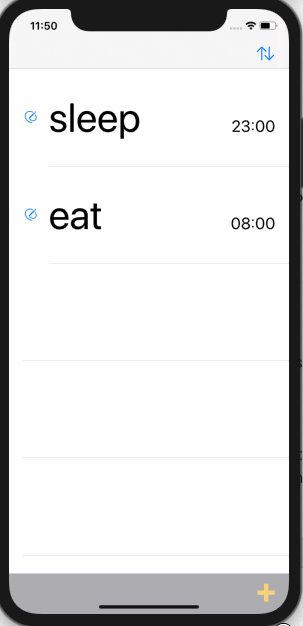
現在點選新增按鈕,並且輸入資料點下確認後,你的表格應該要有資料了。
恭喜你完成到現在的階段,也恭喜我撐到第三天了!!
